WordPress plug-in
Als u gebruik maakt van WordPress voor uw website, dan is het ook mogelijk om onze WordPress plugin te gebruiken om uw openstaande vacatures te tonen. De plugin kunt u hier vinden (onder het tabblad 'WordPress plugin').
vinden (onder het tabblad 'WordPress plugin').
Nadat de plugin is geïnstalleerd en geactiveerd dient u drie nieuwe pagina’s aan te maken:
- Een vacature overzicht pagina (pagina 1)
- Een vacatureinfo pagina (pagina 2)
- Een inschrijf/sollicitatie pagina (pagina 3)
Deze drie pagina’s dienen als volgt te worden ingevuld.
1: Vacature overzicht
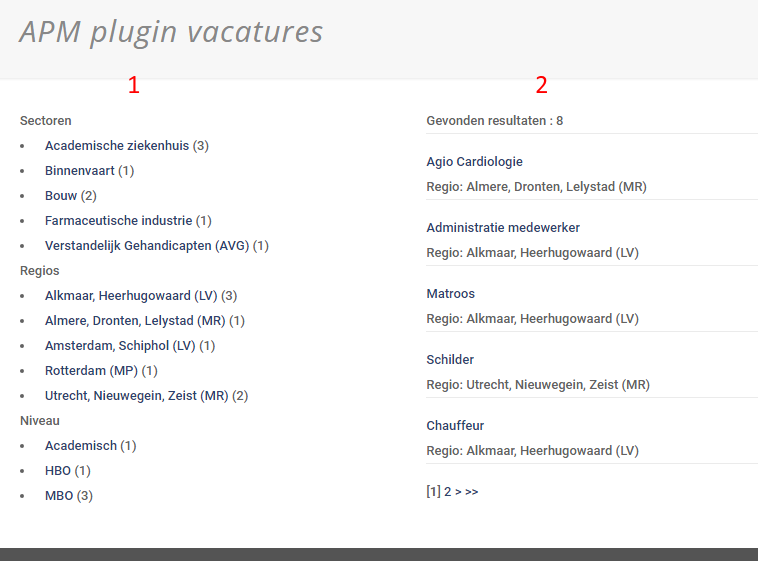
Deze pagina dient in twee kolommen* te worden ingedeeld: één kolom voor de vacature groepen/filters (1) en één kolom voor het vacature overzicht (2).

* Een pagina indelen in kolommen kan met een plugin zoals Page Builder .
.
Filterkolom
In de filterkolom (1) plaatst u onderstaande code. In de klanturl vervangt u {klantnaam} voor uw eigen klantcode. Het blok hieronder geeft weer hoe de filterkolom eruit ziet in de editor van WordPress:
[apmvacatures_groepen klanturl="https://klanten.actiefsoftware.com/{klantnaam}/cgi-bin/vacatures.pl?output=xml" pre_groep="5"]
FILTERS
Sectoren
SECTOR_GROEP
Regios
REGIO_GROEP
Niveau
NIVEAU_GROEP
[/apmvacatures_groepen]
De dik gedrukte code in het blok hierboven zijn de zogenaamde tags. Tags worden door WordPress automatisch vervangen voor het element dat ze vertegenwoordigen. SECTOR_GROEP geeft bijvoorbeeld de lijst met de verschillende sectoren, zoals te zien is in de afbeelding.
De volgende tags zijn beschikbaar:
SECTOR_GROEP
REGIO_GROEP
NIVEAU_GROEP
RICHTING_GROEP
KENMERK_GROEP
DIENST_GROEP
FUNCTIE_GROEP
ZOEK_BOX
ZOEK_KNOP
Alle overige tekst die u binnen dit codeblok plaatst zal als tekst worden weergegeven op de site. Zo kunt u dus titels e.d. plaatsen. Gebruik voor een goede werking alleen groepen die altijd zijn ingevuld in A-PerfectMatch.
Standaard geeft bovenstaande code de vijf meestgebruikte groepen in de filters. Wilt u dit aantal verhogen, pas dan de waarde van pre_groep="5" aan.
Met de tags ZOEK_BOX en ZOEK_KNOP kunt u een zoekveld toevoegen. Het zoekveld stelt u in staat om ook op sleutelwoord te filteren.
N.B.: De opmaak van het zoekveld kan, indien gewenst, d.m.v. CSS worden aangepast. De elementen hebben de volgende id's:
- Form: id="zoekformulier"
- Input text: id="zoekbox"
- Button: id="zoekknop"
Overzicht
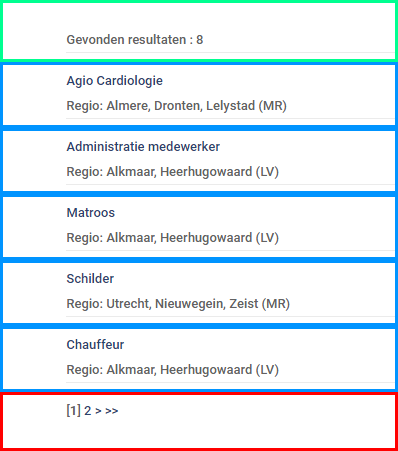
De kolom voor het vacature overzicht (2) geeft een lijst van de (gefilterde) vacatures weer. Deze kolom is opgebouwd uit drie onderdelen: de header, de body en de footer:

In deze kolom plaatst u onderstaande code. Vervang ook hier weer de {klantnaam}.
[apmvacatures klanturl="https://klanten.actiefsoftware.com/{klantnaam}/cgi-bin/vacatures.pl?output=xml" per_pagina="5"]
Gevonden resultaten : TOTAAL_VELD
<hr>
*****
<a href="/vacatureinfo/?vacature_id=ODRACHTCODE_ENC_VELD">FUNCTIE_VELD</a>
<br>
Regio: REGIO_VELD
<hr>
*****
PAGINAS_VELD
[/apmvacatures]
Hieronder een uitleg van de verschillende onderdelen in de code:
***** |
Hiermee wordt het onderscheid tussen de header, body en footer gemaakt. |
per_pagina="5" |
Hoe vaak de body herhaald moet worden per pagina. Met waarde '5' wordt de body dus vijf keer weergegeven. |
<hr> |
HTML code voor een horizontale lijn. |
<br> |
HTML code voor een lege regel. |
vacatureinfo |
De naam van de vacature detail pagina (pagina 2). |
TOTAAL_VELD |
Bepaalt de plaats waar het totaal aantal gevonden resultaten wordt getoond. |
PAGINAS_VELD |
Bepaalt de plaats waar de pagina navigatie wordt getoond. |
Verder zijn er ook een aantal codes waarmee informatie uit A-PerfectMatch gehaald kunnen worden:
ODRACHTCODE_VELD |
OPLEIDING_VELD |
VAARDIGHEID1_VELD |
MAXUREN_VELD |
INLOGGENURL_VELD |
ODRACHTCODE_ENC_VELD |
REGIO_VELD |
VAARDIGHEID2_VELD |
MAXREISAFSTAND_VELD |
URL_VELD |
REFERENTIE_VELD |
SECTOR_VELD |
VAARDIGHEID3_VELD |
VANDATUM_VELD |
TARIEF_VELD |
FUNCTIE_VELD |
DIENST_VELD |
SLEUTELWOORD1_VELD |
TOTDATUM_VELD |
FUNCTIE2_VELD |
FUNCTIE_ENC_VELD |
CURSUS1_VELD |
SLEUTELWOORD2_VELD |
VANTIJD_VELD |
|
KENMERK_VELD |
CURSUS2_VELD |
SLEUTELWOORD3_VELD |
TOTTIJD_VELD |
|
KORTOMSCHRIJVING_VELD |
CURSUS3_VELD |
VERVOER_VELD |
DATUMBINNEN_VELD |
|
OMSCHRIJVING_VELD |
REGISTARTIE1_VELD |
RIJBEWIJS_VELD |
PLAATS_VELD |
|
NIVEAU_VELD |
REGISTARTIE2_VELD |
SALARIS_VELD |
BEDRIJFSPROFIEL_VELD |
|
RICHTING_VELD |
REGISTARTIE3_VELD |
MINUREN_VELD |
INSCHRIJVENURL_VELD |
N.B.: In plaats van de genoemde link (<a href="/vacatureinfo/?vacature_id=ODRACHTCODE_ENC_VELD">FUNCTIE_VELD</a>), kunt u overwegen een rewrite URL te gebruiken voor een betere indexatie door zoekmachines. Als u dit wilt, kunt u de link als volgt opbouwen:
<a href="/vacature/ODRACHTCODE_ENC_VELD/FUNCTIE_ENC_VELD/">FUNCTIE_VELD</a>
In dit voorbeeld wordt de opdrachtcode en de functie op een logische en eenvoudige manier in de URL opgenomen, wat helpt bij de SEO (Search Engine Optimization) van je website. Mocht je specifieke behoeften hebben voor de URL-structuur, dan kun je deze aanpassen in het apm-vacatures.php bestand door de juiste rewrite rules te wijzigen.
2: Vacatureinfo
De vacatureinfo pagina is de pagina waar men op terecht komt als er op één van de vacatures in het overzicht wordt geklikt. Hier worden de details van de opdracht en een link naar de inschrijfpagina (pagina 3) weergegeven.
Plaats de volgende code op deze pagina en let ook hier weer op {klantnaam}.
[apmvacatures klanturl="https://klanten.actiefsoftware.com/{klantnaam}/cgi-bin/vacatures.pl?output=xml"]
<h2><b>FUNCTIE_VELD</b></h2>
<br>
NIVEAU_VELD, REGIO_VELD
<br>
KORTOMSCHRIJVING_VELD
<br>
OMSCHRIJVING_VELD
Locatie: PLAATS_VELD
<br><br>
<a href="/inschrijven/?opdrachtcode=ODRACHTCODE_VELD"> <button>Solliciteren</button></a>
[/apmvacatures]
Vervang in de link onderin inschrijven voor de naam van de inschrijfpagina (pagina 3).
De overige codes zijn gelijk aan die van het vacature overzicht.
3: Inschrijf-/sollicitatieformulier
Het inschrijfformulier kan geïntegreerd worden middels een IFRAME. Gebruik hiervoor onderstaande code:
<script>
document.write('<iframe onload="parent.scrollTo(0,0);" src="https://klanten.actiefsoftware.com/{klantnaam}/cgi-bin/inschrijven_kandidaat.pl'+location.search+'" width="100%" height="1300px" scrolling="no" frameborder="0" seamless="seamless"></iframe>');
</script>
Het enige wat u hier hoeft te doen is wederom {klantnaam} vervangen voor uw eigen klantcode. Als alles is opgeslagen zijn uw vacature pagina's klaar voor gebruik!
Created with the Personal Edition of HelpNDoc: Create help files for the Qt Help Framework
